The developer documentation assumes you have knowledge and coding skills. While we created these docs to help you achieve things not available in the original features, we do not provide support if something doesn’t work when referencing the developer documentation. If the example code doesn’t work for you, please debug it yourself or hire a freelancer to help with debugging.
All customizations will be lost when you update our theme/plugin to a new version in the future. To avoid this, you must use filters and actions: https://developer.wordpress.org/plugins/hooks/.
First, please open this file:
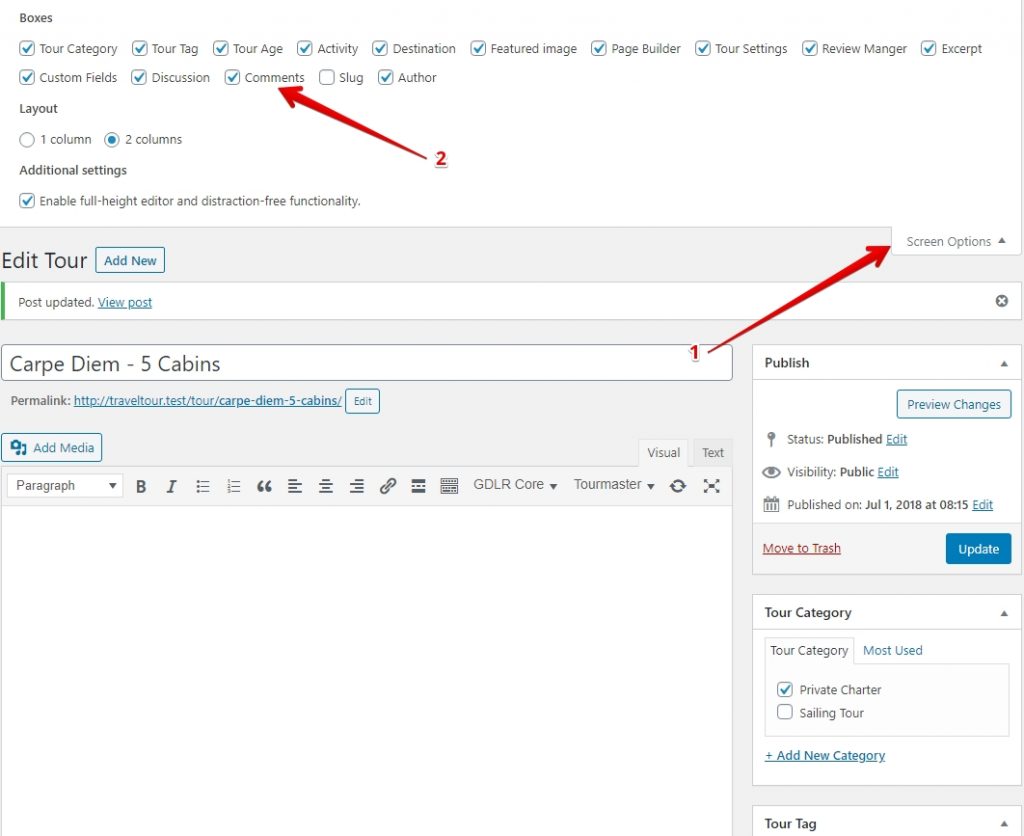
/wp-content/plugins/tourmaster/include/tour-option.phpThen add comments in support array in line 16:
$supports = apply_filters('tourmaster_custom_post_support', array('title', 'editor', 'author', 'thumbnail', 'excerpt', 'custom-fields', 'revisions', 'comments'), 'tour');Then open these files:
- /wp-content/plugins/tourmaster/single/tour.php
- /wp-content/plugins/tourmaster/single/tour-2.phpAnd add the comment form in these files above:
// comments template
if( comments_open() || get_comments_number() ){
comments_template();
}Please add below review section then it will look like below:
////////////////////////////////////////////////////////////////////
// review section
////////////////////////////////////////////////////////////////////
if( empty($tour_option['enable-review']) || $tour_option['enable-review'] == 'enable' ){
$review_num_fetch = apply_filters('tourmaster_review_num_fetch', 5);
$review_args = array(
'review_tour_id' => get_the_ID(),
'review_score' => 'IS NOT NULL',
'order_status' => array(
'hide-prefix' => true,
'custom' => ' (order_status IS NULL OR order_status != \'cancel\') '
)
);
$results = tourmaster_get_booking_data($review_args, array(
'only-review' => true,
'num-fetch' => $review_num_fetch,
'paged' => 1,
'orderby' => 'review_date',
'order' => 'desc'
));
if( !empty($results) ){
$max_num_page = intval(tourmaster_get_booking_data($review_args, array('only-review' => true), 'COUNT(*)')) / $review_num_fetch;
echo '<div class="tourmaster-single-review-container tourmaster-container" >';
echo '<div class="tourmaster-single-review-item tourmaster-item-pdlr" >';
echo '<div class="tourmaster-single-review" id="tourmaster-single-review" >';
echo '<div class="tourmaster-single-review-head clearfix" >';
echo '<div class="tourmaster-single-review-head-info clearfix" >';
echo $tour_style->get_rating('plain');
echo '<div class="tourmaster-single-review-filter" id="tourmaster-single-review-filter" >';
echo '<div class="tourmaster-single-review-sort-by" >';
echo '<span class="tourmaster-head" >' . esc_html__('Sort By:', 'tourmaster') . '</span>';
echo '<span class="tourmaster-sort-by-field" data-sort-by="rating" >' . esc_html__('Rating', 'tourmaster') . '</span>';
echo '<span class="tourmaster-sort-by-field tourmaster-active" data-sort-by="date" >' . esc_html__('Date', 'tourmaster') . '</span>';
echo '</div>'; // tourmaster-single-review-sort-by
echo '<div class="tourmaster-single-review-filter-by tourmaster-form-field tourmaster-with-border" >';
echo '<div class="tourmaster-combobox-wrap" >';
echo '<select id="tourmaster-filter-by" >';
echo '<option value="" >' . esc_html__('Filter By', 'tourmaster'). '</option>';
echo '<option value="solo" >' . esc_html__('Solo', 'tourmaster'). '</option>';
echo '<option value="couple" >' . esc_html__('Couple', 'tourmaster'). '</option>';
echo '<option value="family" >' . esc_html__('Family', 'tourmaster'). '</option>';
echo '<option value="group" >' . esc_html__('Group', 'tourmaster'). '</option>';
echo '</select>';
echo '</div>'; // tourmaster-combobox-wrap
echo '</div>'; // tourmaster-single-review-filter-by
echo '</div>'; // tourmaster-single-review-filter
echo '</div>'; // tourmaster-single-review-head-info
echo '</div>'; // tourmaster-single-review-head
echo '<div class="tourmaster-single-review-content" id="tourmaster-single-review-content" ';
echo 'data-tour-id="' . esc_attr(get_the_ID()) . '" ';
echo 'data-ajax-url="' . esc_attr(TOURMASTER_AJAX_URL) . '" >';
echo tourmaster_get_review_content_list($results);
echo tourmaster_get_review_content_pagination($max_num_page);
echo '</div>'; // tourmaster-single-review-content
echo '</div>'; // tourmaster-single-review
echo '</div>'; // tourmaster-single-review-item
echo '</div>'; // tourmaster-single-review-container
}
}
// comments template
if( comments_open() || get_comments_number() ){
comments_template();
}Now, you will need add custom style in Goodlayers > Goodlayers > Miscellaneous > Custom Css/Js > Additional CSS ( without <style> tag ):
.single-tour .traveltour-comments-area .comment-respond {
padding: 0px 430px 0px 0px;
max-width: 1180px;
margin-left: auto;
margin-right: auto;
}
.single-tour .traveltour-comments-area .comment-respond form {
padding-left: 20px;
padding-right: 20px;
}
@media screen and (max-width: 999px){
.single-tour .traveltour-comments-area .comment-respond {
padding: 0;
}
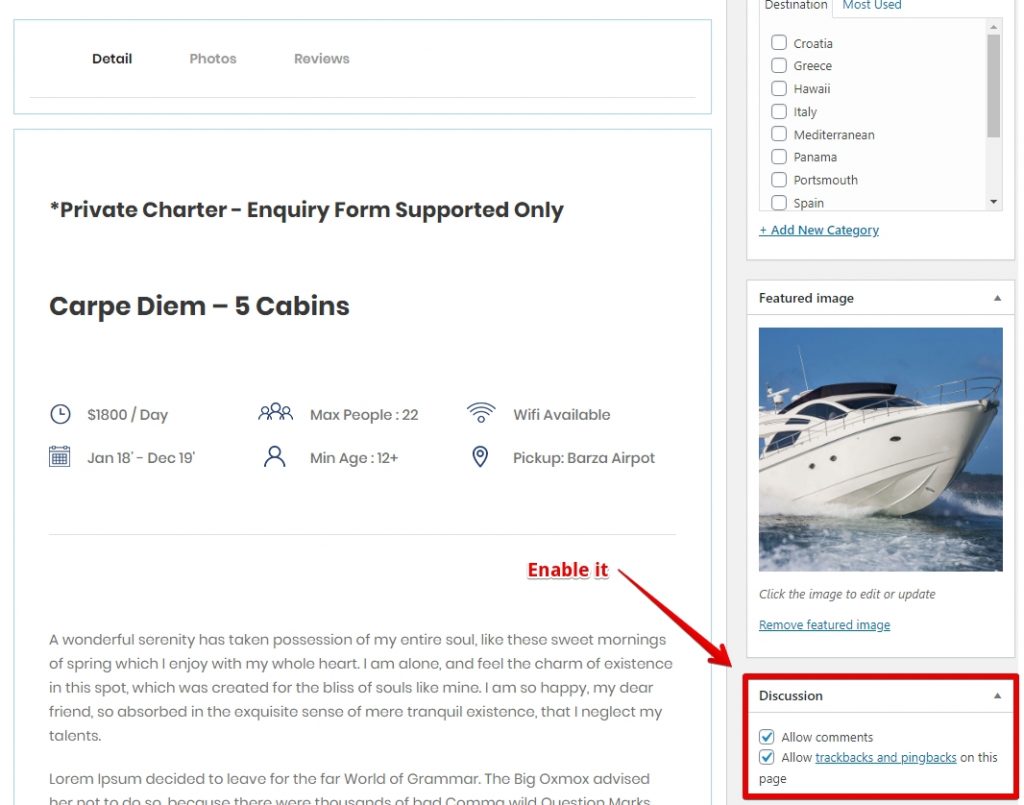
}We will go back to single tour and enable comment area.


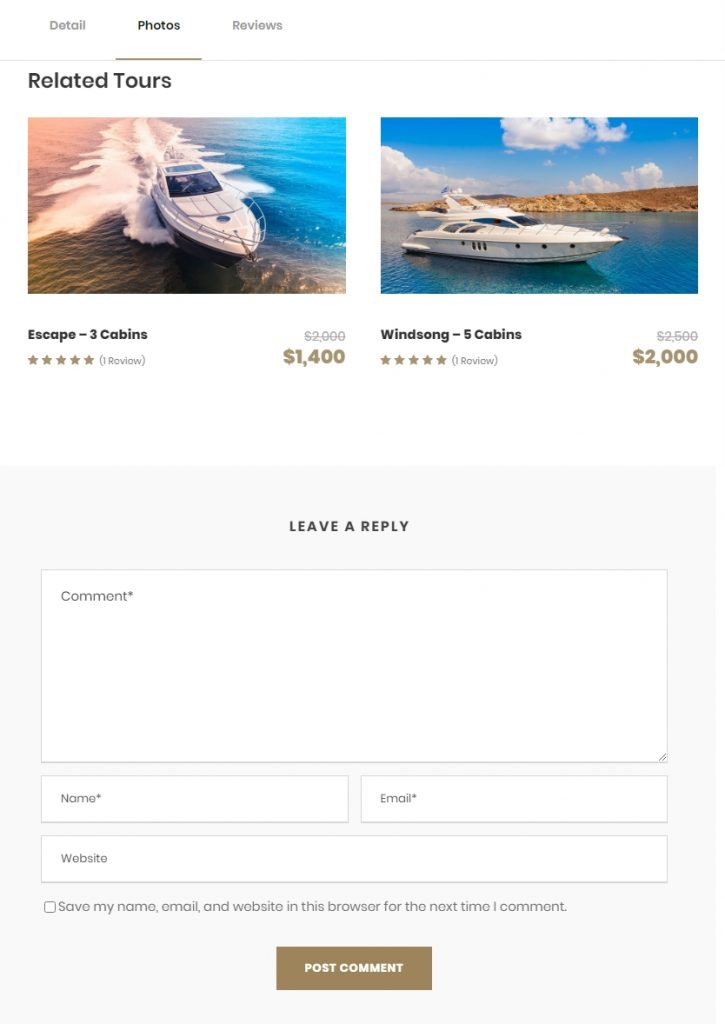
Now check your site and the result will look like below: