One-Page Menu
One-page website can be created using page builder. By defining an ID to each section of the page, you can create a menu which scroll to the individual section.
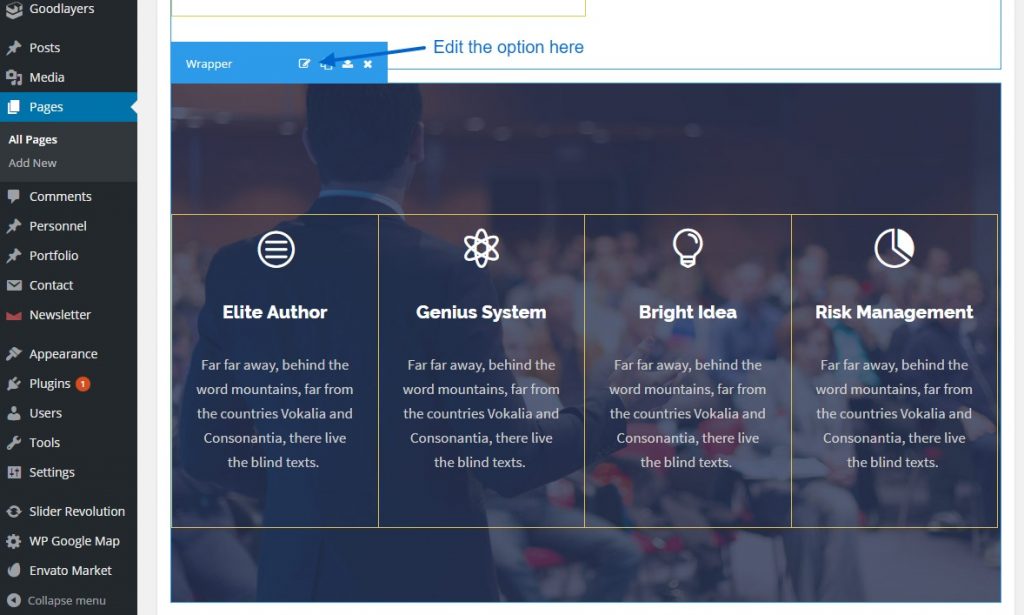
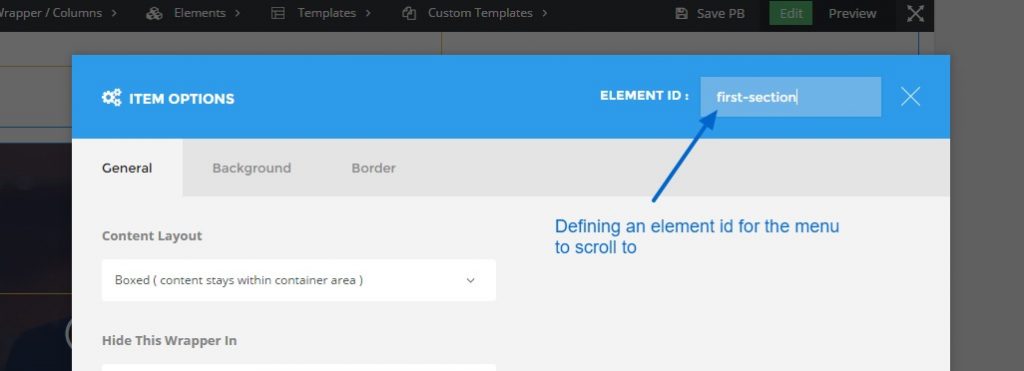
1) Defining ID to each section of the page.
Try editing any item to fill the ID to the element.


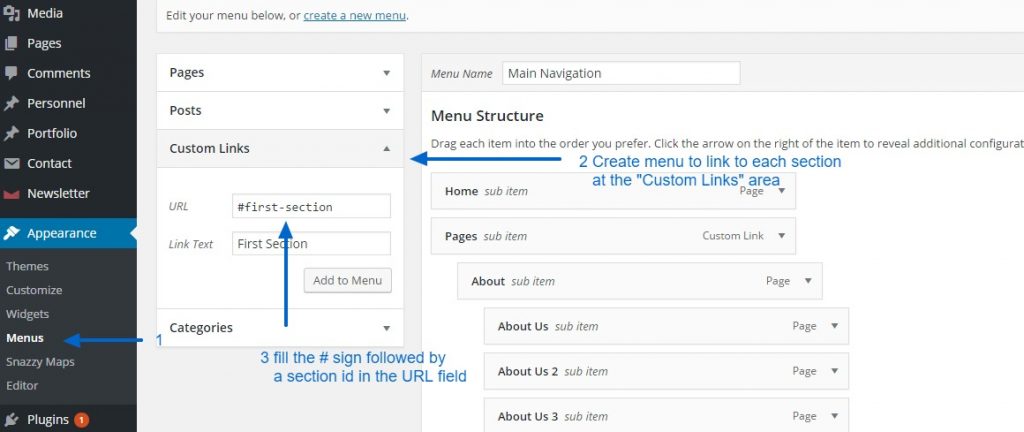
2) Creating the menu anchor
At the “Appearance > Menu” area, try creating custom link menu item with #id as URL.

Keep doing this with another section in page builder. If you need 4 menu, you have to separate your page builder to 4 sections and create 4 menu anchors.
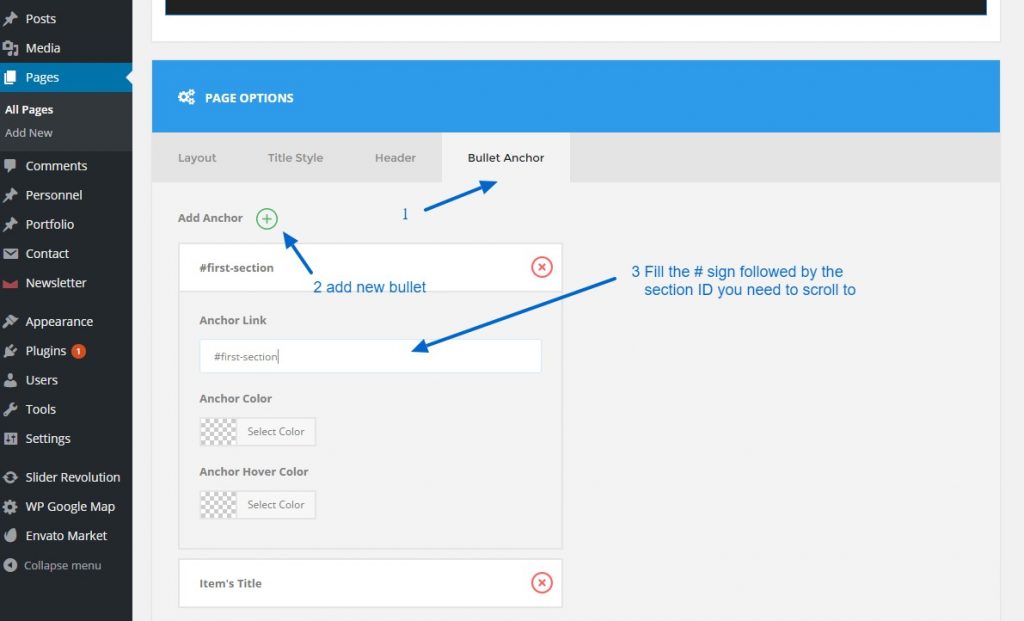
3) Creating bullet anchor
You can create the “Bullet Anchor” at the “Page Options” when you edit each page. Choosing the “Bullet Anchor” tab to add new bullet and assign #id in the same way as menu anchor.

You can check the result here: https://demo.goodlayers.com/infinite/homepages/onepage/