Method 1: Change it in the tour master plugin
You can change the icon information in: wp-content/plugins/tourmaster/tour/include/pb/tour-style.php and search the tour info with the same code below and change it to the icon you want.
You can get the icon list available in our theme here:
// tour info
function get_info( $options = array(), $args = array() ){
$ret = '';
$post_meta = tourmaster_get_post_meta(get_the_ID(), 'tourmaster-tour-option');
foreach( $options as $type ){
switch( $type ){
case 'custom-excerpt':
if( !empty($post_meta['custom-excerpt']) ){
$ret .= '<div class="tourmaster-tour-info tourmaster-tour-info-custom-excerpt ' . (empty($args['info-class'])? '': esc_attr($args['info-class'])) . '" >';
$ret .= tourmaster_content_filter($post_meta['custom-excerpt']);
$ret .= ' </div>';
}
break;
case 'duration-text':
if( !empty($post_meta['duration-text']) ){
$ret .= '<div class="tourmaster-tour-info tourmaster-tour-info-duration-text ' . (empty($args['info-class'])? '': esc_attr($args['info-class'])) . '" >';
if( !empty($args['icon']) && $args['icon'] == 'style-2' ){
$ret .= tourmaster_get_svg('time-left');
}else{
$ret .= '<i class="icon_clock_alt" ></i>';
}
$ret .= tourmaster_text_filter($post_meta['duration-text']);
$ret .= ' </div>';
}
break;
case 'availability':
if( !empty($post_meta['date-range']) ){
$ret .= '<div class="tourmaster-tour-info tourmaster-tour-info-availability ' . (empty($args['info-class'])? '': esc_attr($args['info-class'])) . '" >';
$ret .= '<i class="fa fa-calendar" ></i>';
$ret .= esc_html__('Availability :', 'tourmaster') . ' ';
$ret .= tourmaster_text_filter($post_meta['date-range']);
$ret .= ' </div>';
}
break;
case 'departure-location':
if( !empty($post_meta['departure-location']) ){
$ret .= '<div class="tourmaster-tour-info tourmaster-tour-info-departure-location ' . (empty($args['info-class'])? '': esc_attr($args['info-class'])) . '" >';
$ret .= '<i class="flaticon-takeoff-the-plane" ></i>';
$ret .= tourmaster_text_filter($post_meta['departure-location']);
$ret .= ' </div>';
}
break;
case 'return-location':
if( !empty($post_meta['return-location']) ){
$ret .= '<div class="tourmaster-tour-info tourmaster-tour-info-return-location ' . (empty($args['info-class'])? '': esc_attr($args['info-class'])) . '" >';
$ret .= '<i class="flaticon-plane-landing" ></i>';
$ret .= tourmaster_text_filter($post_meta['return-location']);
$ret .= ' </div>';
}
break;
case 'minimum-age':
if( !empty($post_meta['minimum-age']) ){
$ret .= '<div class="tourmaster-tour-info tourmaster-tour-info-minimum-age ' . (empty($args['info-class'])? '': esc_attr($args['info-class'])) . '" >';
$ret .= '<i class="fa fa-user" ></i>';
$ret .= esc_html__('Min Age :', 'tourmaster') . ' ';
$ret .= tourmaster_text_filter($post_meta['minimum-age']);
$ret .= ' </div>';
}
break;
case 'maximum-people':
$maximum_people = get_post_meta(get_the_ID(), 'tourmaster-max-people', true);
if( !empty($maximum_people) ){
$ret .= '<div class="tourmaster-tour-info tourmaster-tour-info-maximum-people ' . (empty($args['info-class'])? '': esc_attr($args['info-class'])) . '" >';
$ret .= '<i class="fa fa-users" ></i>';
$ret .= esc_html__('Max People :', 'tourmaster') . ' ';
$ret .= tourmaster_text_filter($maximum_people);
$ret .= ' </div>';
}
break;
}
}
if( empty($args['no-wrapper']) ){
$ret = '<div class="tourmaster-tour-info-wrap clearfix" >' . $ret . '</div>';
}
return $ret;
}Method 2: Create the icon information with the page builder
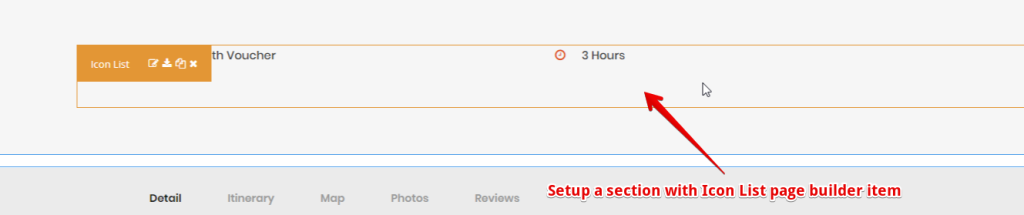
We have a way to setup the icon information section, so you can change the icon in the page builder and not need to touch in the plugin file, please check my step below:
Step 1:

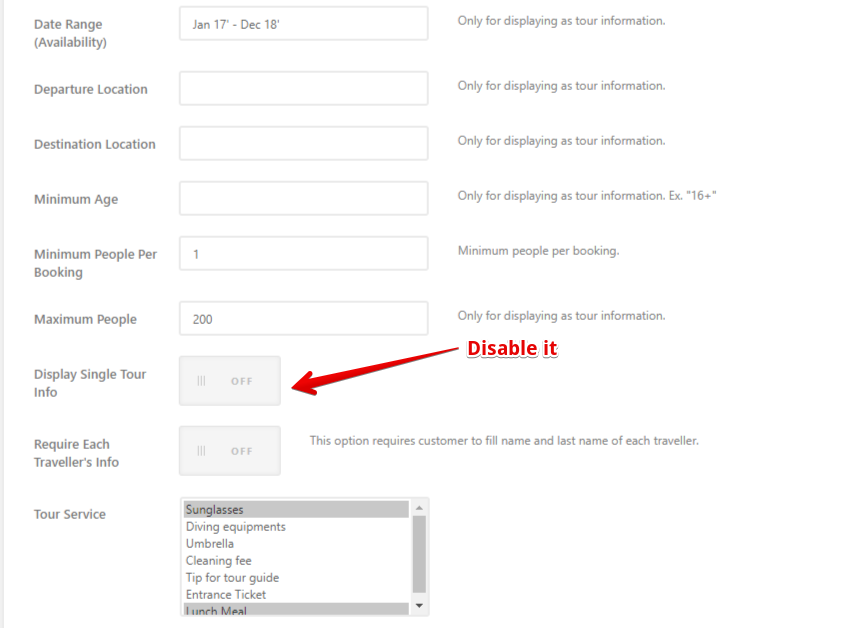
Step 2: