This method only applies to 3rd gen of our framework (themes created since July 2016)
*Before following this instruction, please make sure that you update GoodLayers Core Plugin to the latest version first.
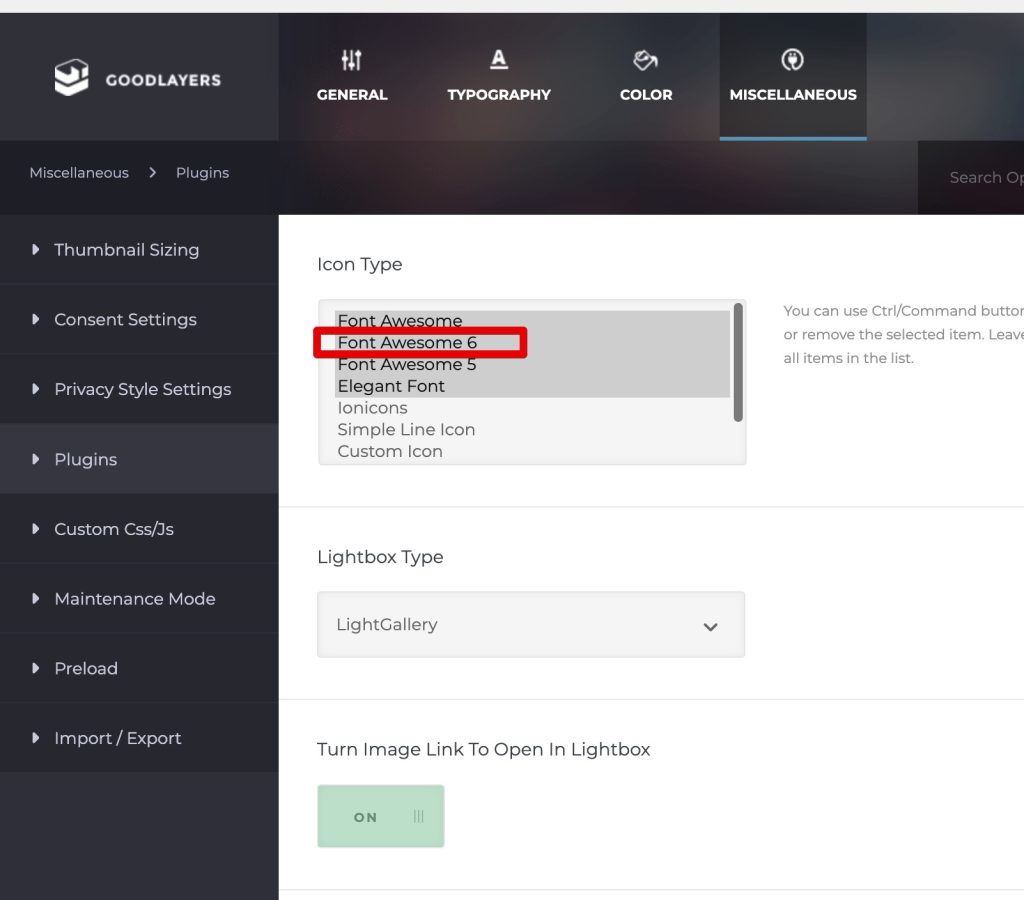
First, go to admin panel > Miscellaneous > Plugins and make sure that you select ‘Font Awesome 6’ from the Icon Type list.

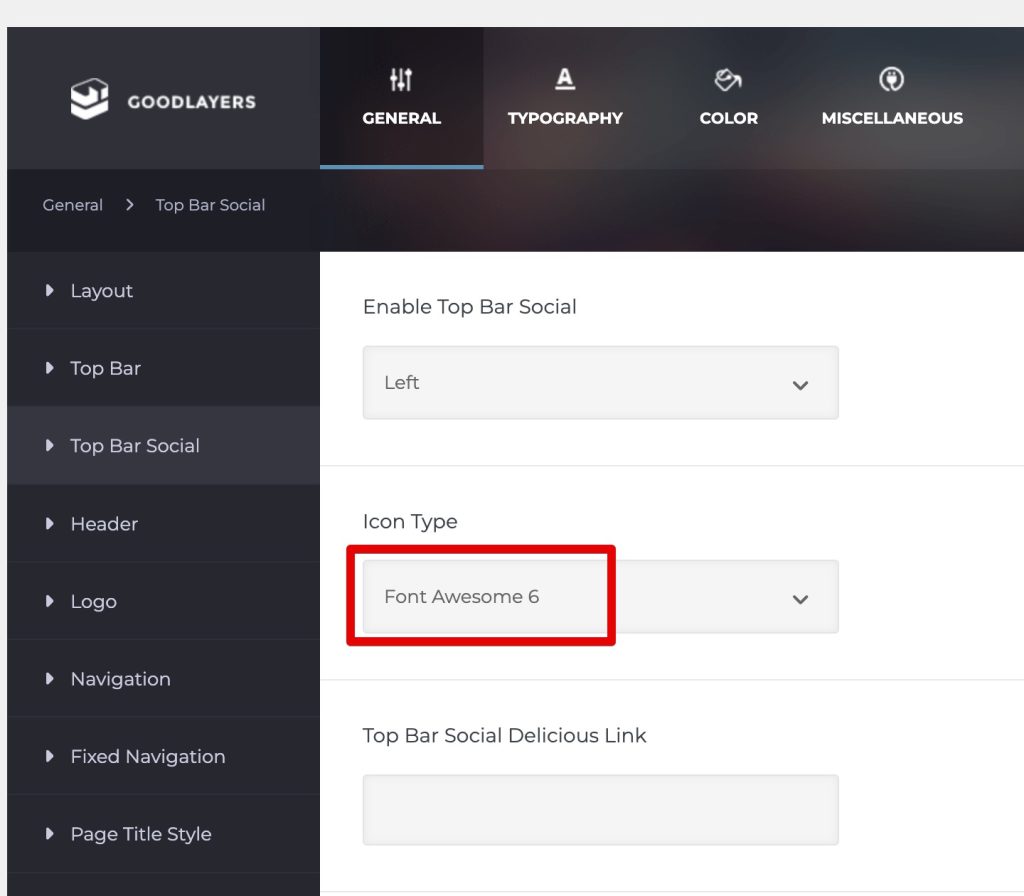
For the top bar social in the header, choose the ‘Icon Type’ to ‘Font Awesome 6’

For the Social and Social Network in page item, choose ‘Font Awesome 6’ from the icon type list
For the social shortcode, put the attribute : icon-type=”font-awesome6″
ex.
[gdlr_core_social_network facebook="#url" twitter="#url" linkedin="#" pinterest="#" instagram="#" icon-size="16px" icon-color="#b1976b" icon-type="font-awesome6"]